티스토리 블로그의 경우 미리 만들어진 다양한 스킨을 적용할 수 있어 HTML, CSS를 잘 다루지 못하는 사람이라도 간편하게 맘에 드는 디자인을 고를 수 있는건 장점이지만 기본 스킨에서 제공하는 세팅 외에 사용자가 원하는 부분을 일부 수정하려면 결국 CSS나 HTML 소스를 어느 정도 수정할 수 밖에는 없습니다.
예를 들어 이미지에 경계선, 또는 경계면 효과를 넣는 법 같은 것 말이죠.
일부 티스토리 스킨들의 경우 이미지 업로드시 경계면에 border line, 또는 여타 효과가 없습니다.
물론 디자인 컨셉에 따라 그게 맞는 경우도 있겠지만 사진이 아닌 그림이나 웹 스크린샷등을 올릴 땐 경계선이 있는게 더 좋을때도 있는데, 이런 경우 일일히 에디터를 HTML 모드로 전환 후 원하는 보더 효과를 추가하거나 해 불편한게 사실이죠.
그래서 이번 글에서는 본문에 업로드 된 이미지에 외곽효과를 넣는 법에 대해 적어봤습니다.
참고로 스킨에 따라 세부적인 내역에 차이가 있을 수 있으며, 제 경우는 티스토리 스킨 중 "Book Club"을 사용중이어서 이 글의 설명도 이 스킨 기준입니다.
티스토리의 경우 블로그관리 홈([유저아이디].tistory.com/manage/) 에서 세부적인 설정이 가능합니다.
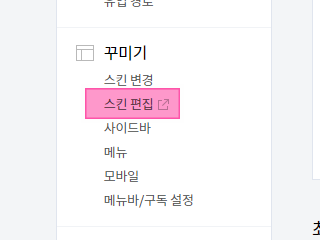
먼저 꾸미기 -> 스킨 편집 메뉴로 이동합니다.

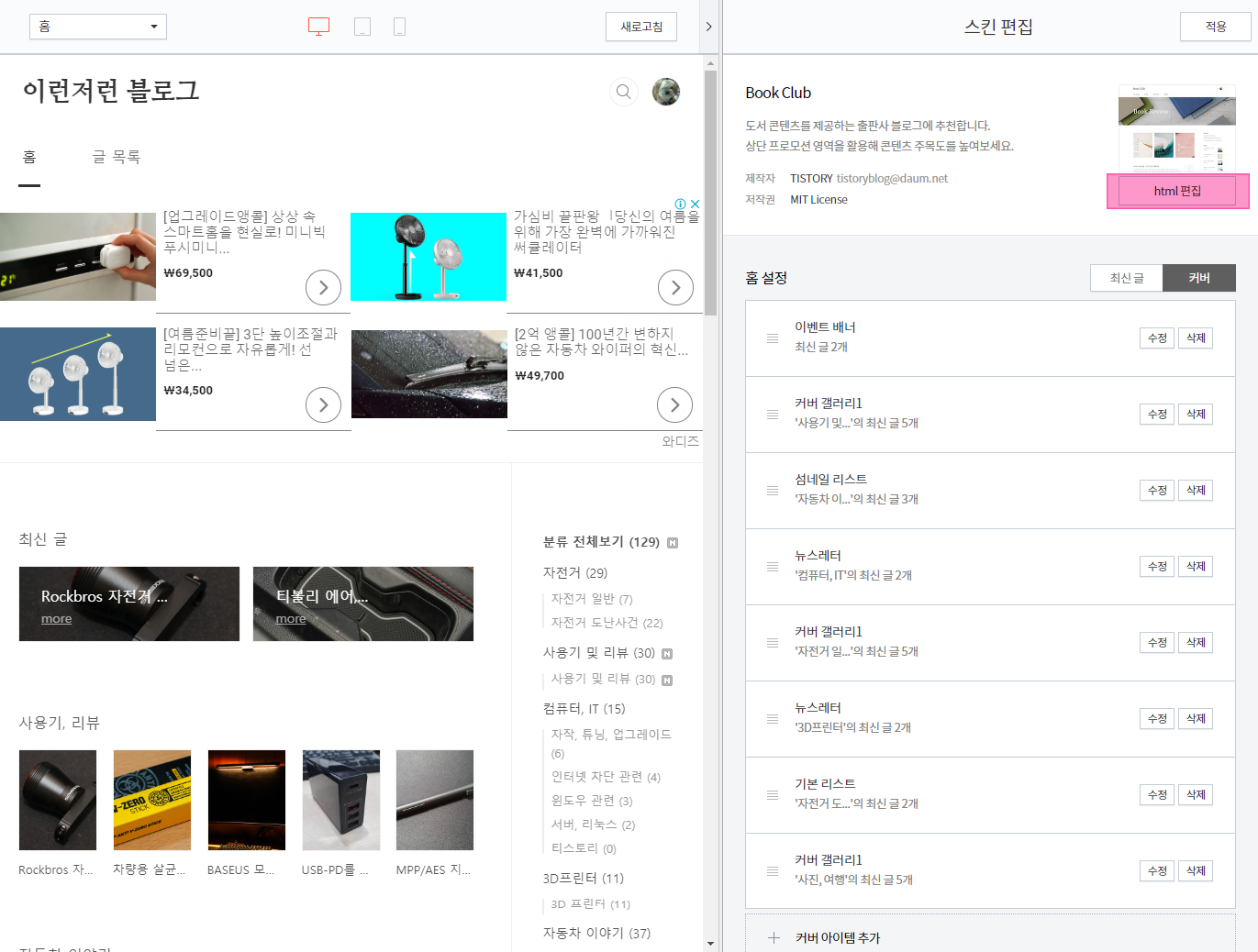
그러면 아래 이미지 처럼 블로그 스킨 수정 화면으로 이동하는데 여기서 "html 편집" 버튼을 클릭합니다.

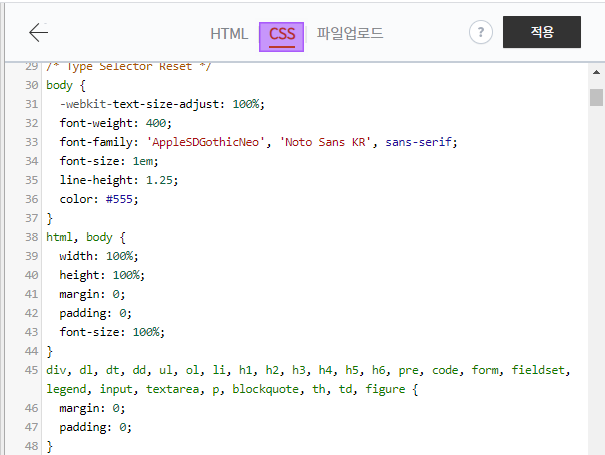
그 뒤 오른쪽 편집창 상단의 "CSS" 탭을 클릭해 CSS 화면으로 이동합니다.

그 다음 본문 편집 영역의 div class, 또는 id 값이 정의된 곳으로 이동합니다.
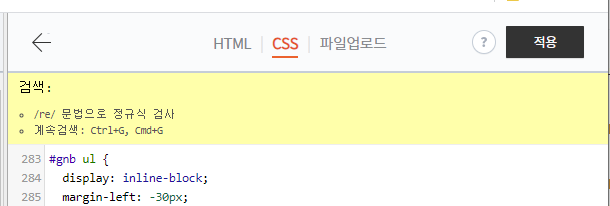
CSS 에디터 상에서 검색하려면 ctrl + f 키를 눌러 검색창을 연 다음 원하는 ID 값을 입력합니다.

제가 사용하는 스킨의 경우 본문 영역의 div class 값은 "entry-content" 입니다.
혹시 다른 스킨에서 class, id 값이 다른 경우라면 브라우저의 검사 기능을 사용해 확인할 수 있습니다.
자신의 블로그 게시물을 하나 브라우저에 띄운 다음 우클릭 후 "검사" 를 선택하던지, 단축키 ctrl + shift + i를 누르면 검사도구 화면이 열립니다.(크롬 브라우저 기준)
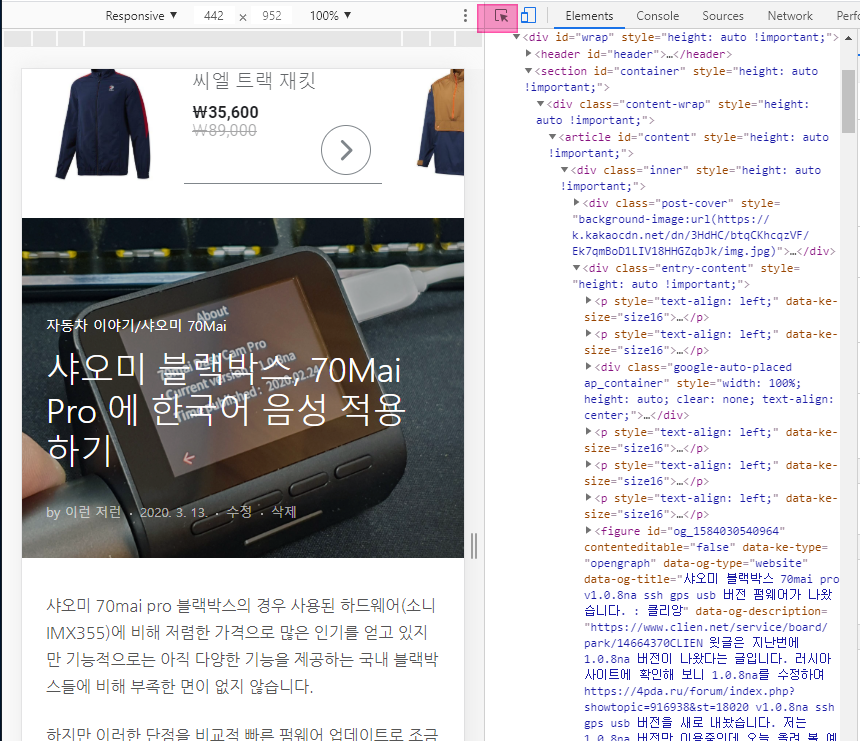
그 다음 하이라이트 된 검사 버튼을 누릅니다.

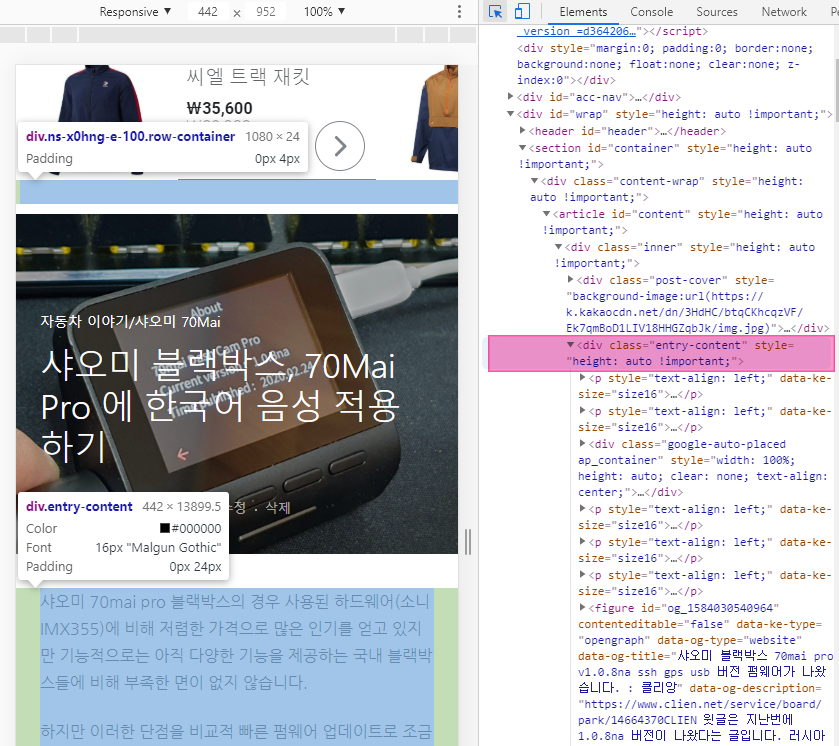
그리고 본문 영역으로 마우스 커서를 가져가면 아래처럼 본문 삽입부의 div 클래스 값을 알 수 있죠.

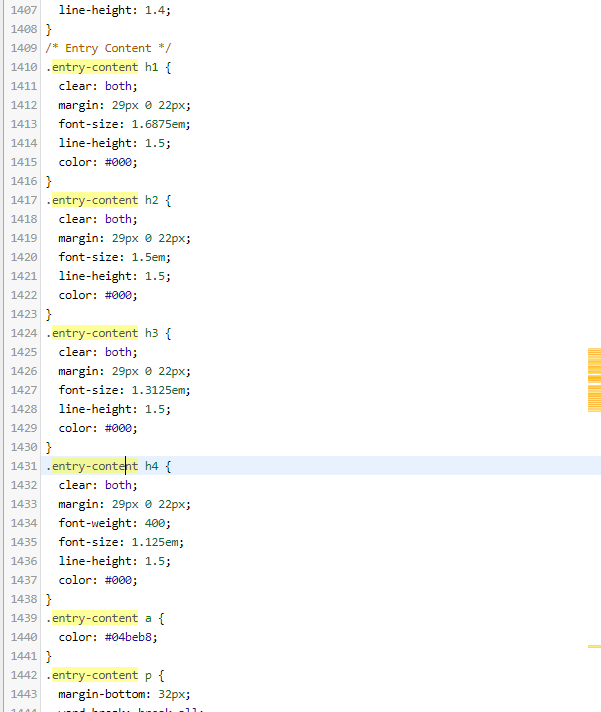
다시 돌아와서, CSS검색 결과를 보면 이런 식으로 해당 영역에 대한 CSS 설정들을 모아서 정리했을겁니다.

이제 여기서 이미지 영역에 대한 설정값을 보면 되는데, 제 경우 본문 영역에 있는 img 태그에 대한 css 정의값이 따로 존재하질 않더군요. 그래서 이미지를 올리면 아무 효과 없이 업로드 되는건데, 그렇다면 새 값을 추가해주면 되는거죠.
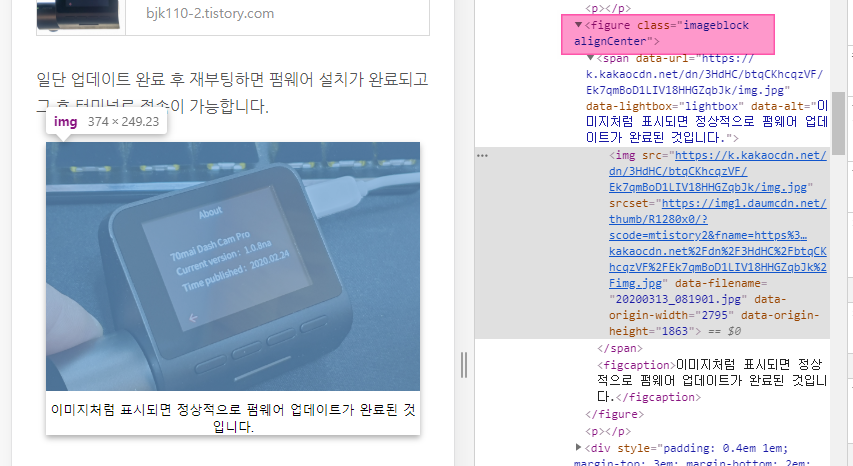
다시 앞으로 돌아가 브라우저 검사로 업로드 된 이미지 영역의 값을 확인해봅니다.
확인해보니 이 스킨의 경우 figure라는 태그에 imageblock 이라는 클래스값을 쓰는군요.

그러면 이 스킨에 대한 값을 추가해주면 됩니다.
전 단순한 외곽선 보다는 요즘 대세 중 하나인 "material design" 에서 사용하는 것 처럼 그림자를 이용해 배경을 넣어봤습니다.
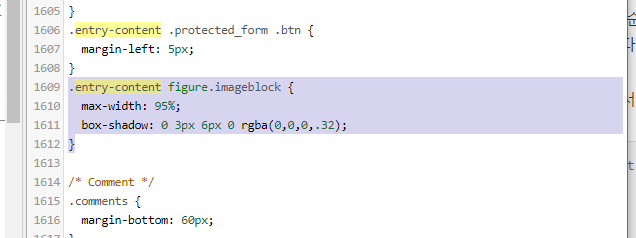
그래서 CSS의 /* Entry Content */ 영역 제일 아래 다음과 같은 값을 추가해줬죠.
.entry-content figure.imageblock {
max-width: 95%;
box-shadow: 0 3px 6px 0 rgba(0,0,0,.32);
}위 css를 간단히 설명하면 entry-content라는 class(앞에 붙은 .은 class, #은 id라는 뜻으로 보시면 됩니다.) 안에 들어있는 figure 라는 태그 중 imageblock이라는 class를 가지는 요소에
1. 최대 폭을 상위 태그폭의 95%로 제한
2. box-shadow라는 속성을 추가해 우측 3px, 하단 6px의 그림자를 32% 투명도로 설정한다는 뜻입니다.

이렇게 CSS 설정값을 삽입해 준 다음 우측 상단의 "적용" 버튼을 눌러주면 해당 값이 저장됩니다.
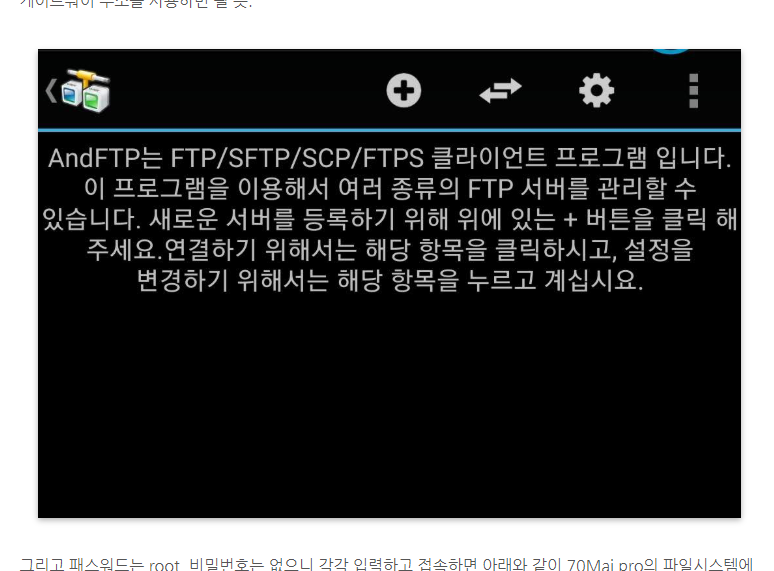
해당 CSS값을 적용한 경우 아래 두 이미지 처럼 이미지 주변에 그림자가 만들어집니다.


먼저가 이미지 캡션이 있을 경우, 아래가 없을 경우인데 지금 보신 이 본문 중 이미지들에서 본 것 처럼 흰색이 두드러지는 배경일 때 보다 구분이 더 명확해지는 것을 볼 수 있죠.
간단하게 본인의 티스토리 블로그를 꾸미고 싶으실 때 이런것 부터 하나씩 시도해 보시는게 어떨까 합니다.
'컴퓨터, IT > 티스토리' 카테고리의 다른 글
| 티스토리 꾸미기, <kbd> 태그로 키보드 입력 표시하기 (0) | 2020.04.16 |
|---|---|
| 티스토리 제목 텍스트에 윤곽선, 그림자 넣기 (0) | 2020.04.15 |


댓글