블로그를 여러 가지 용도로 사용하는 분들이 많겠지만 정보 제공이나 리뷰, 특히 IT 계열 쪽 글을 작성하시는 분들의 경우 키보드 단축키 입력을 표시하는 경우가 종종 있죠.
이런 경우 단순히 글자를 "ctrl + alt + shift + i" 처럼 타이핑 해서 표현해도 되지만 키캡 형태로 스타일을 적용해 보여주면 좀 더 그럴듯 하게 글을 꾸밀 수 있습니다.
바로 아래 링크처럼 말이죠.
ctrl + alt + shift + i
이걸 구현하기 위해서는 여러 방법이 있지만 이 글에서는 kbd 태그를 사용하는 방법을 적어봤습니다.
<kbd> 태그는 본래 키보드 입력, 음성입력 등 사용자의 입력을 나타내기 위한 폰트로 큰 효과는 없고 단순히 브라우저에서 고정폭 글꼴(글자의 폭이 항상 같은 글꼴입니다. 한글같은 사각형 문자의 경우 기본적으로 고정폭에 가깝지만 알파벳의 경우 디자인 등 이슈로 그렇지 않은 경우가 많아 고정폭 글꼴을 따로 구분하죠)로 표시할 뿐입니다.
폰트에 대한 자세한 설명은 아래 링크를 참고하시면 됩니다.
그리고 이 글에서는 아래 링크의 예제를 활용해서 만들어 줄 예정입니다.
https://developer.mozilla.org/ko/docs/Web/HTML/Element/kbd
HTML kbd 요소는 키보드 입력, 음성 입력 등 임의의 장치를 사용한 사용자의 입력을 나타냅니다.
developer.mozilla.org
이 방법 역시 티스토리 스킨에 정의된 CSS를 일부 수정해 스타일을 주는 방식이기에 예전 글에 적은 것 처럼 스킨 편집 메뉴에서 CSS를 편집해야 합니다.
https://bjk110-2.tistory.com/137
티스토리 이미지에 윤곽선, 테두리 넣기
티스토리 블로그의 경우 미리 만들어진 다양한 스킨을 적용할 수 있어 HTML, CSS를 잘 다루지 못하는 사람이라도 간편하게 맘에 드는 디자인을 고를 수 있는건 장점이지만 기본 스킨에서 제공하는 세팅 외에 사용..
bjk110-2.tistory.com
CSS 편집 모드로 들어가신 후 이번에는 검색 대신 kbd 태그에 대한 내용을 추가만 해 주시면 됩니다.

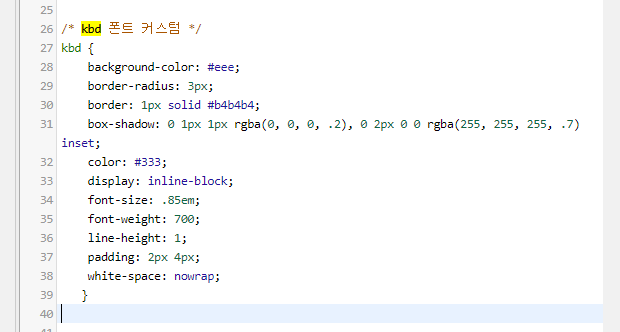
입력한 코드 내용은 아래와 같습니다.
kbd {
background-color: #eee;
border-radius: 3px;
border: 1px solid #b4b4b4;
box-shadow: 0 1px 1px rgba(0, 0, 0, .2), 0 2px 0 0 rgba(255, 255, 255, .7) inset;
color: #333;
display: inline-block;
font-size: .85em;
font-weight: 700;
line-height: 1;
padding: 2px 4px;
white-space: nowrap;
}
적용을 누르면 해당 스타일 값이 kbd 태그에 정의되고 다음부터 kbd 태그를 이용해 입력한 텍스트는 위 스타일이 적용되어 보여지게 됩니다.
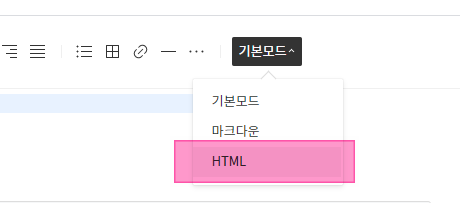
태그 입력 자동화 플러그인이 별도로 존재하지는 않기 때문에 위 태그를 사용하려면 에디터 상단의 모드를 기본모드에서 HTML 로 변경하신 후 HTML 태그를 편집해야 합니다.

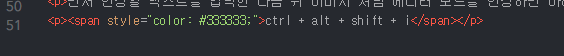
먼저 변경할 텍스트를 입력한 다음 위 이미지 처럼 에디터 모드를 변경하면 아래 이미지처럼 텍스트가 표시된 것을 볼 수 있습니다.

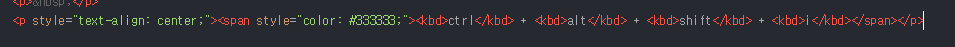
여기서 위 태그 내용을 아래 이미지처럼 바꿔주면 됩니다.
키보드 키 하나로 표시할 텍스트를 <kbd>내용</kbd> 이런 식으로 감싸주는 것이죠.

그 다음 다시 에디터 모드를 기본으로 변경하면 본문 처음의 스타일처럼 바뀌어 있는 것을 볼 수 있을겁니다.
'컴퓨터, IT > 티스토리' 카테고리의 다른 글
| 티스토리 제목 텍스트에 윤곽선, 그림자 넣기 (0) | 2020.04.15 |
|---|---|
| 티스토리 이미지에 윤곽선, 테두리 넣기 (0) | 2020.04.15 |


댓글