시간이 조금 생긴 김에 기본 템플릿만 적용해놓고 사용하던 티스토리 블로그에 소소한 디자인 수정을 시작중입니다.
앞서 글에서는 본문 첨부 이미지의 크기와 배경을 지정했었는데, 이걸 마치고 블로그를 다시 훑어보다보니 이제는 제목 부분의 텍스트가 거슬리더군요.

이것도 제가 사용하는 "Book Club" 스킨의 문제인데, 이미지 위에 올라가는 텍스트에 아무런 배경이 없다보니, 밝은 단색 배경이 있는 이미지 위에 올라가는 텍스트의 경우 제대로 보이질 않습니다.
그리고 글 상단에 올라가는 배너 역시 마찬가지입니다.

이걸 해결하기 위해서는 텍스트 뒤에 배경을 깔아주던가, 그림자를 넣어주던가, 아니면 텍스트 자체에 아웃라인을 주어야 하는데 일단 전 여기에도 그림자를 깔아주는 방법을 사용하려 합니다.
앞서 글과 마찬가지로 CSS를 수정해야 하며, 티스토리 스킨 편집과 CSS 검색 방법은 아래 링크 게시글을 참고하시기 바랍니다.
티스토리 이미지에 윤곽선, 테두리 넣기
티스토리 블로그의 경우 미리 만들어진 다양한 스킨을 적용할 수 있어 HTML, CSS를 잘 다루지 못하는 사람이라도 간편하게 맘에 드는 디자인을 고를 수 있는건 장점이지만 기본 스킨에서 제공하는 세팅 외에 사용..
bjk110-2.tistory.com
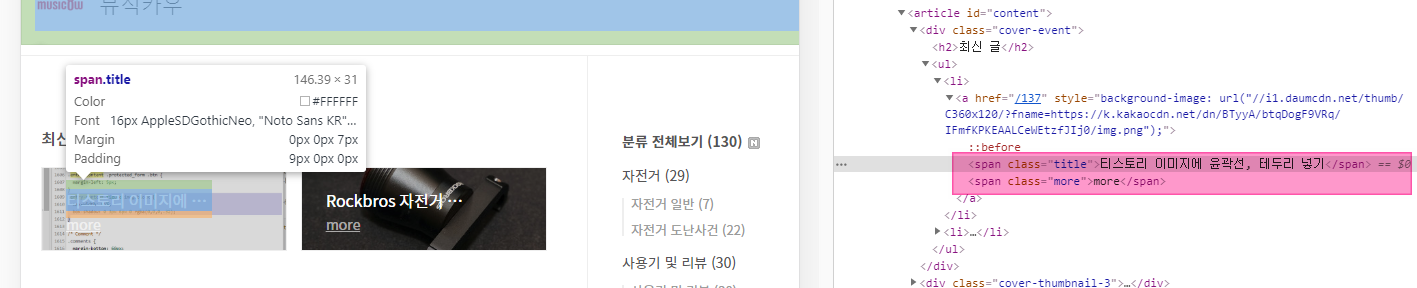
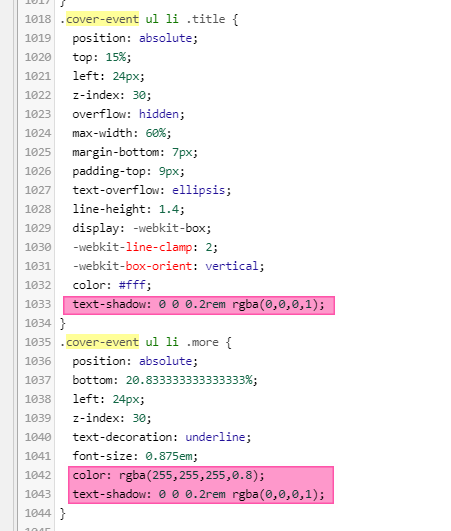
먼저 블로그 대문의 최신 글 영역의 텍스트 부분을 보면 cover-event 라는 div 안의 ul > li 안에 있는 title 이라는 클래스와 more 라는 클래스입니다.

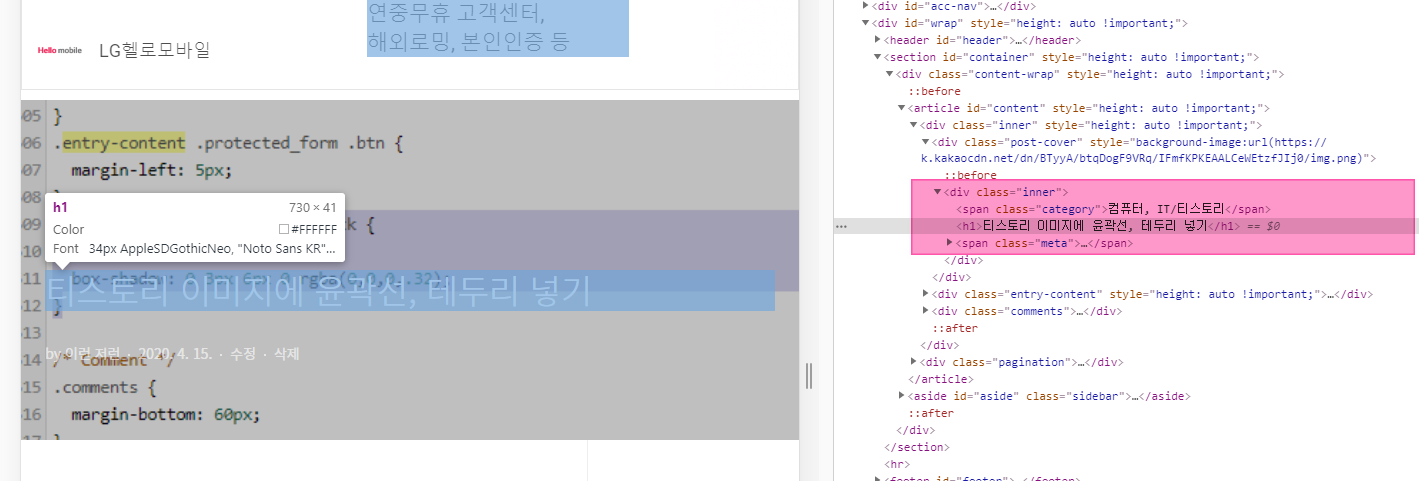
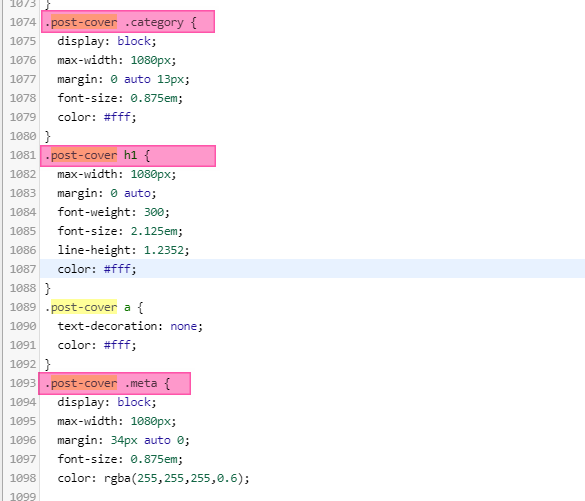
그리고 블로그 상단 제목 부분의 텍스트는 post-cover 라는 클래스명의 div 안에 있는 inner 클래스의 category, meta 라는 값입니다.

이제 여기에 추가 효과를 줘야 하는데, 앞서 글에서 박스에 그림자 효과를 주기 위해 box-shadow 속성을 준 것 처럼 이번에는 text-shadow 옵션을 주려 합니다.
해당 옵션에 대한 설명은 아래 링크를 참고하시면 됩니다.
text-shadow
text-shadow CSS 속성은 텍스트에 그림자(shadow)를 추가합니다. 텍스트와 그 장식에 적용 할 쉼표로 구분 된 그림자 목록을 허용합니다. 각 그림자는 요소, 흐림 반경 및 색상의 X 및 Y 오프셋 조합으로 설명됩니다.
developer.mozilla.org
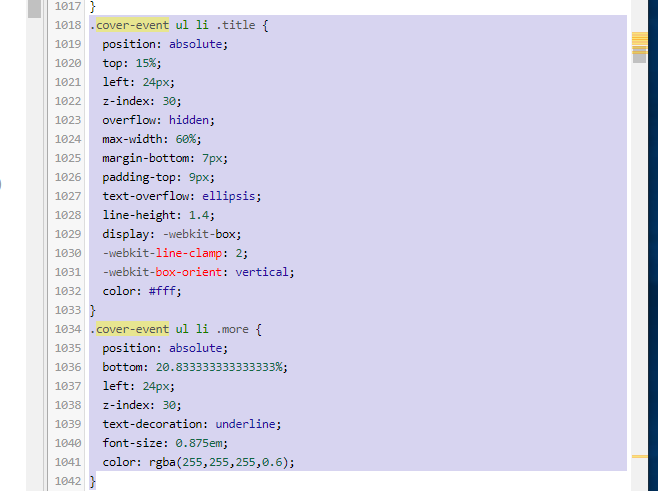
먼저 최신 글 영역의 텍스트 수정입니다.
스킨의 기본 CSS 설정값은 아래와 같이 되어 있습니다.

여기에 각각 다음과 같은 속성값을 추가해줍니다.
text-shadow: 0 0 0.2rem rgba(0,0,0,1);그리고 .more 부분의 경우 기본 폰트 색상에 투명도가 60%로 되어 있어 잘 안보이는 것이 더 심해지는 만큼 투명도를 80%(0.8)로 수정해줍니다.

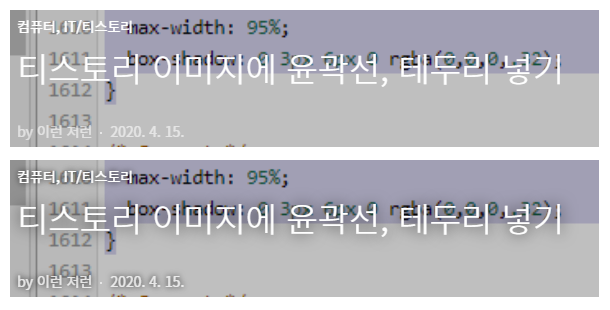
저장한 뒤 결과물은 아래와 같습니다.

위가 원래 설정, 아래가 변경된 설정인데 텍스트 영역 주변에 그림자가 생기며 주변과 명확하게 구분되는 것을 볼 수 있죠.
다음은 본문 글 영역의 설정입니다.
마찬가지로 post-cover 영역을 검색한 후 원래 설정을 확인합니다.

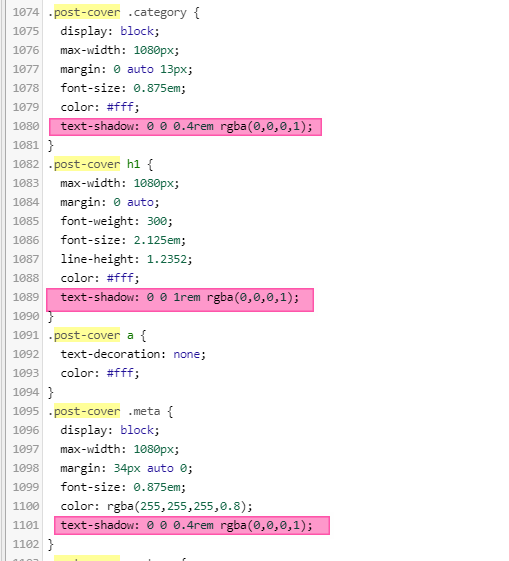
여기서 수정할 영역은 .category, h1, .meta 의 3곳입니다.
앞서와는 다르게 글자 크기가 다소 커진 만큼 설정값도 살짝 바뀌었습니다.

결과물을 보면 앞서와 마찬가지로 텍스트 윤곽이 좀 더 뚜렷하게 드러나는 걸 볼 수 있습니다.

티스토리의 경우 꽤 좋은 블로그 플랫폼이고 설치형 블로그들에 비해서는 충분히 편리하긴 하지만 네이버 블로그 등과 비교하면 손으로 수정해야 할 부분이 좀 더 많습니다.
처음에야 기본 스킨을 쓰겠지만 쓰다보면 불만족스러운 부분도 있고 자신의 환경에 맞게 고칠 필요도 있는 만큼 어느 정도의 기본적인 html, css 속성에 대한 공부를 해 두면 블로그 관리와 유지보수가 좀 더 편해질 듯 합니다.
'컴퓨터, IT > 티스토리' 카테고리의 다른 글
| 티스토리 꾸미기, <kbd> 태그로 키보드 입력 표시하기 (0) | 2020.04.16 |
|---|---|
| 티스토리 이미지에 윤곽선, 테두리 넣기 (0) | 2020.04.15 |


댓글